-
[WWDC22] Hello Swift ChartsiOS 2022. 6. 14. 11:00
Apple Developer Documentation
developer.apple.com
Hello Swift Charts - WWDC22 - Videos - Apple Developer
Say hello to Swift Charts — a flexible framework that helps you create charts entirely in SwiftUI that look and feel right at home on all...
developer.apple.com
Swift Charts
- 애플이 디자인한 차트를 사용할 수 있는 프레임워크
- SwiftUI와 같은 문법 사용
Swift Chart에서는 조합(Composition)을 통해 차트를 생성한다.

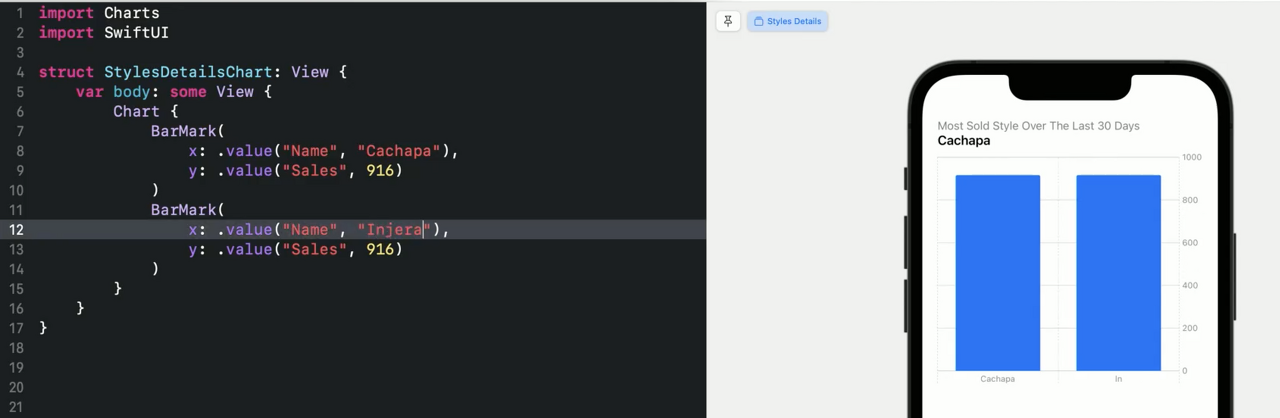
Bar 차트에서 바와 같은 시각적인 요소들을 mark라고 한다.
Implementation

value(설명, 실제 값)
Swift Chart는 자동으로 바를 생성해서 우측 preview에 보여준다.

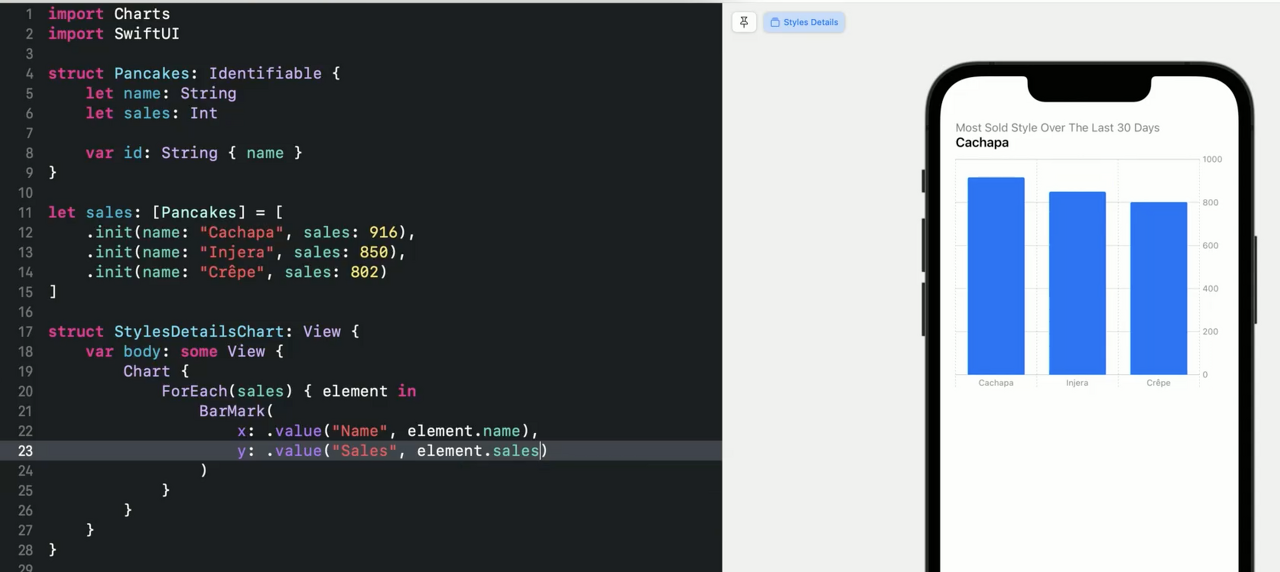
바로 나타내고 싶은 요소들을 배열로 만들고,
forEach문 내에서 반복해서 요소들을 바 그래프에 표시할 수 있다.
만약
ForEach가 차트의 유일한 컨텐츠라면 데이터를 차트 initializer에 바로 넣을 수 있다.
x, y에 있는 값을 바꾸면 Swift Chart가 자동으로 축을 바꿔주고, 차트를 보여줄 더 나은 스타일을 선택해서 보여준다.
차트를 보려면 볼 수 있어야 한다.
- Swift Chart는 VoiceOver를 지원해서 차트의 내용을 음성으로 들을 수 있다.
- Audio Graphs 기능도 지원한다.

Swift Chart는 SwiftUI 애니메이션으로 동작하기 때문에 애니메이션을 적용해서 차트가 변하는 것을 보여줄 수 있다.

Chart를 forEach문과 같이 사용해서 데이터를 표시.forgroundStyle로 색을 특정 값에 따라 다르게 표시되도록 지정할 수 있다.

차트 디자인을 쉽게 바꿀 수 있다.
PointMark: 점으로 표시LineMark: 선으로 표시


여러 스타일을 혼합할 수 있고, 심볼을 적용할 수도 있다.
Mark + Mark Property


Swift Charts에서는 mark 와 mark property들을 조합해서 차트를 구성한다.

다크 모드, 다양한 화면 크기, 다이나믹 타입, voiceOver, Audio Graph, High-Constrast, multiplatform이 지원된다.
=> 더 자세한 내용은 Swift Chars: Raise the bar 세션에서 확인가능
[WWDC22] Swift Charts: Raise the bar
Swift Charts: Raise the bar - WWDC22 - Videos - Apple Developer Dive deep into data visualizations: Learn how Swift Charts and SwiftUI can help your apps represent complex datasets through a wide.....
nskg-yj.tistory.com
반응형'iOS' 카테고리의 다른 글
[WWDC22] Meet passkeys (0) 2022.06.15 [WWDC22] Swift Charts: Raise the bar (0) 2022.06.14 [WWDC22] What's new in Xcode (0) 2022.06.13 [WWDC22] What's new in Swift (0) 2022.06.13 [iOS] KVO 패턴 (0) 2022.06.12
